Erhältlich im Shopware Community Store:
27. November 2020 // 13:53
Tutorial: Ausgabe des Wunsch-Lieferdatums im Warenkorb – Shopware Plugin Wunsch-Lieferdatum
In einigen Fällen kann es für den Bestellprozess und/oder den Kunden wichtig sein, Wunsch-Lieferdatum / -Zeit bereits im Warenkorb anzugeben. Denn hier wird noch vor dem finalen Checkout ersichtlich, welche Daten zur Verfügung stehen. Wir bekommen hin und wieder die Anfrage, ob die Ausgabe im Warenkorb möglich ist. Im folgenden Tutorial erklären wir Euch diese recht einfache Erweiterung für unser Shopware-Plugin „Wunsch-Lieferdatum / Abhol-Termin (Datum & Uhrzeit)“ für Shopware 5 (https://store.shopware.com/dtgs01537/wunsch-lieferdatum/abhol-termin-datum-uhrzeit.html):
Wichtige Hinweise vorab!
- Bitte installiert euch die Version 3.0.2, andernfalls kann der Datepicker nicht im Warenkorb ausgegeben werden.
- Die Modifikation eures Templates bzw. nehmt Ihr auf eigene Gefahr vor, wir können euch im Rahmen unseres Plugin-Supports keinen Support dafür anbieten. Grundkenntnisse in der Template-Erstellung sind hilfreich.
- Das Wunsch-Lieferdatum, wenn im Warenkorb gewählt, wird immer an die Standard-Versandart geknüpft.
- Der Check nach Kundengruppen kann vermutlich auch nicht 100% funktionieren, da der Kunden im Warenkorb-Step noch nicht angemeldet sein muss.
- Das Tutorial bezieht sich auf Shopware 5 und die Verwendung des Standard-Responsive Themes; solltet ihr ein Custom Theme verwenden, sind ggf. weitere Anpassungen notwendig.
Implementation
Jetzt geht es los: Wenn noch nicht bereits vorhanden, erstellt in eurem Theme die folgende Datei:
themes/Frontend/MeinTheme/frontend/checkout/cart.tpl
„MeinTheme“ muss der technische Name Eures Themes sein. Die Template-Datei sollte dann die folgenden Blöcke enthalten:
{extends file="parent:frontend/checkout/cart.tpl"}
{block name='frontend_index_header_javascript_jquery_lib'}
{$smarty.block.parent}
{if $dtgsDeliveryDate_show}
{include file="frontend/plugins/deliverydate/checkout/confirm/javascript.tpl"}
{/if}
{/block}
{block name='frontend_checkout_cart_premium'}
{if $dtgsDeliveryDate_show}
{include file="frontend/plugins/deliverydate/checkout/confirm/date_panel.tpl"}
{/if}
{$smarty.block.parent}
{/block}
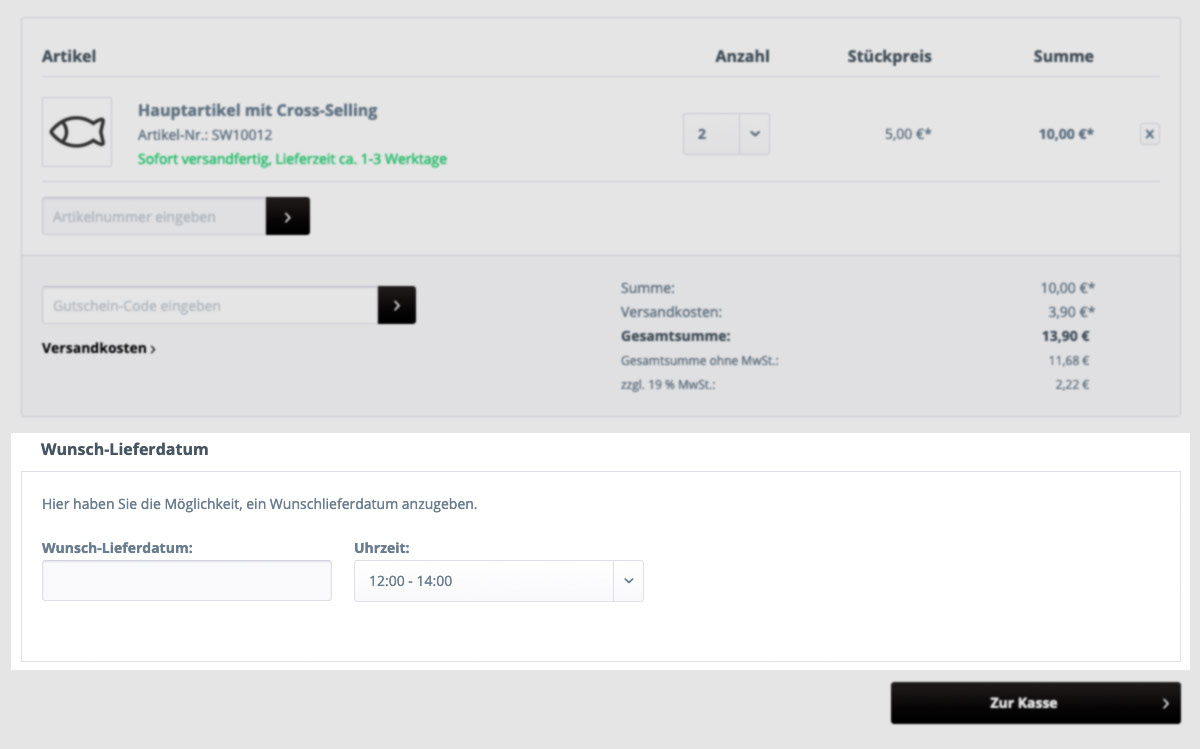
Solltet ihr die .tpl-Datei neu hinzugefügt haben, ist es erforderlich, den Template-Cache im Backend zu leeren. Im Anschluss sollte das Auswahlfeld für das Wunsch-Lieferdatum unterhalb des Warenkorb-Footers (mit der Gesamtsumme) angezeigt werden. Ggf. ist es noch notwendig hier mit ein wenig CSS aufzuhübschen.
Und so könnte es aussehen: